
In the same manner, each interface atom has its own unique properties, such as the dimensions of a hero image, or the font size of a primary heading. These innate properties influence how each atom should be applied to the broader user interface system. Silicon-based electronics are approaching their physical limitations and new materials are needed to keep up with current technological demands.

Understanding the basics
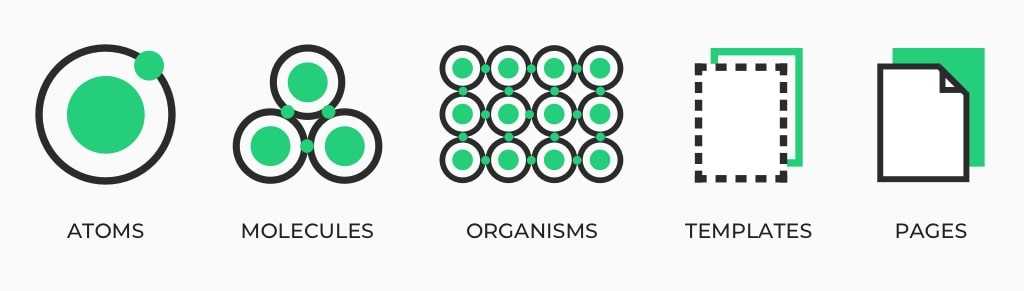
One of the key features of atomic design is its five-level hierarchy which includes atoms, molecules, organisms, templates, and pages. If you have some experience with web design or development, then you must have heard of the atomic design systems. It contains all the functional and visual components of a website within a single product. This methodology has taken inspiration from chemistry and it involves dividing a website into micro-units and then operating from there to build a new site. It makes the entire designing process convenient, which is the reason why many big companies have developed their own design systems. So to help you develop a better understanding, here we have mentioned the top 5 atomic design systems.
Principles and Examples of The Atomic Design Methodology
This is when we start creating what the Atomic Design approach calls templates. Our signup form molecule might have other elements, like a text-based pitch, that work in combination with the form to create an organism. A large image carousel, buttons and navigation arrows can together create the header part of the screen – creating an organism.
Core Components
Quantum Leap: How Spin Squeezing Pushes Limits of Atomic Clock Accuracy - SciTechDaily
Quantum Leap: How Spin Squeezing Pushes Limits of Atomic Clock Accuracy.
Posted: Sun, 17 Mar 2024 01:09:33 GMT [source]
React helps create versatile component libraries that can scale across projects. Mobile apps have a lot of different screens, and it’s important to create a consistent look and feel across all the screens. By dissecting the design into its smallest components, it becomes simpler to maintain a consistent aesthetic throughout all screens.
Maintaining Design Systems best practices
By looking so closely at each little element, the team gains the opportunity to create a list. This list will include all the components chosen to be the atoms of the product, working as an inventory. This is a resource for designers, who will constantly refer back to the list for any building block they may need. It immediately impacts productivity and workflow, which translates to improved interfaces and user experience. Visiting users can feel clunky components when a website’s foundation is faulty or not harmonious.
Systematic UI design
Thinking of the web as pages has real ramifications on how people interact with web experiences, and influences how we go about creating web interfaces. Sketch and Atomic Design are a powerful set of tools that can be used together to improve design workflows and facilitate an effective design system framework. While there are many different methods that can be used to create a design system, it’s a good idea to pick a framework that allows the team to unify around a common language and set of standards. Atomic Design is a great example of a framework that achieves these two goals.
Project Management
It is very simple to sync and the live preview option makes it very easy to inspect your projects before handing-off them to developers. Mockitt enables the users to refine their creation in other tools, thanks to the export code feature. This design system comprises sensory elements, which are based on the 5 crucial components. Not only Microsoft, but many big companies like MailChimp, Buzzfeed, and Apple have developed their own design systems to make the workflow and collaboration efficient and effective. As much as I adore the pattern libraries out there, I can’t help but notice a lack of structure in many of them. Don’t get me wrong, I think it’s absolutely fantastic that teams are thinking systematically and are documenting their UI patterns.
Design language
This process allows designers to create a consistent look and feel across a project, while also making it easy to make changes and updates. Inspired by molecular makeup (have you forgotten your high school chemistry?), Brad Frost realized that building blocks in websites could easily be described in a similar way. In the same way that atoms build into molecules which build into organisms, the smallest components of a web design come together to form more complex components. In all of these examples, the underlying templates are the same, but the user interfaces change to reflect the dynamic nature of the content. These variations directly influence how the underlying molecules, organisms, and templates are constructed.

The farther you move up the chain, the more complex the design becomes. At the Atoms level, you work with the basic building blocks of a design, such as color palettes and fonts. For example, you might pair a specific color with a particular font. React and atomic design work perfectly together to create reusable component libraries that make building, maintaining, and scaling complex applications much more manageable. While thinking “atoms first” helps guide the process, atomic design is iterative.
These organisms join others to make up the homepage template, as shown in the image above. Atoms are bonded together to create molecules, representing the second smallest groups of a website page. An example of a molecule is a blog subscription box made up of a field label, an input field, and a button. Another great example to demonstrate a molecule would be a card element. The card that is shown in the snapshot above consists of multiple atoms such as an image, text block, icons, and a CTA button. The atoms on the card exist independently and contribute to the molecule’s overall functionality.
While brand identity guidelines are fairly tactile, design language guidelines are a bit harder to pin down. Design language style guides articulate a general design direction, philosophy, and approach to specific projects or products. In most cases, design systems are composed of a style guide and a component library. They can also include elements such as voice and tone as well as brand values. The point of having a design system is to create a set of standards that act as a single source of truth for a product or a brand.

No comments:
Post a Comment